
今天繼續將昨天未完成的待購清單拖拉功能使用 Dragula 來完成!
首先當然要先安裝 Dragula,安裝方式一樣可以從 NPM 或是使用 CDN,這邊利用下面指令安裝:
npm install dragula
再來在 Vue 專案中一樣做成 plugin 使用,新建一個檔案 @/plugins/dragula.js :
import Vue from 'vue'
import dragula from 'dragula'
import 'dragula/dist/dragula.min.css'
const dragulaPlugin = {
install(Vue, options) {
Vue.prototype.$dragula = dragula
}
}
Vue.use(dragulaPlugin)
將 dragular 實體放到 Vue.prototype 中,後面可以直接在 component 中利用 this.$dragular 使用。
另外要注意的是若要有拖拉效果動畫的話,要引入 dragula 的 CSS 檔案。
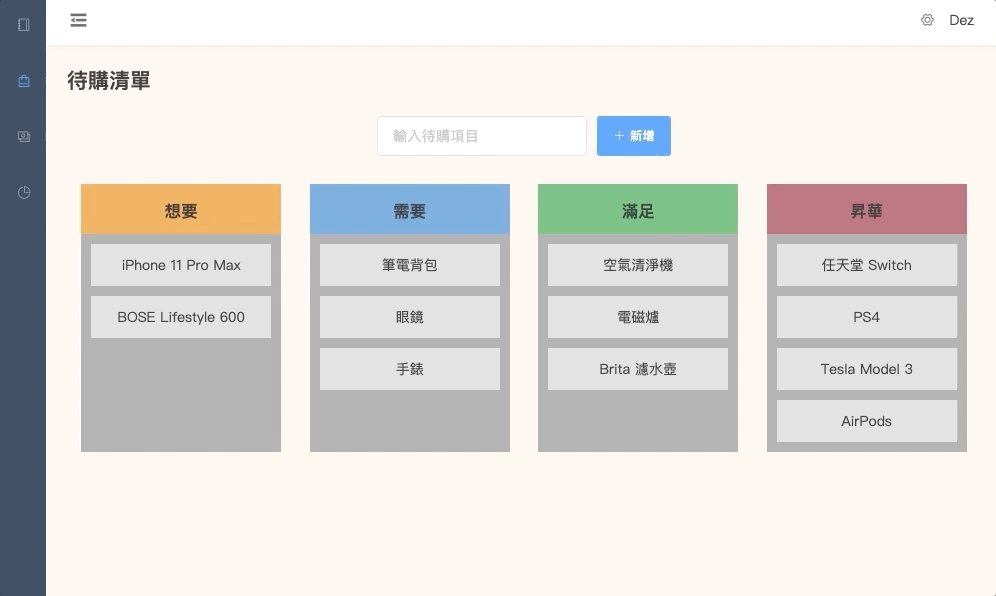
在昨天的資料中分別放入卡片的 ID,要在卡片元件中的列表加入 id 來取得 Dragula 可以操作的 DOM 元件們:
<div class="cp-to-buy-list-card__item-container"
:id="cardData.id">
<div class="cp-to-buy-list-card__item"
:key="item"
v-for="item in cardData.list">
<p>{{item}}</p>
</div>
</div>
在父層寫了一個 handleDrag() 的 method 來實踐拖拉效果:
handleDrag() {
this.$dragula(
[
document.getElementById('want'),
document.getElementById('need'),
document.getElementById('satisfy'),
document.getElementById('sublimate')
],
{
removeOnSpill: true
}
)
.on('drag', function(el) {
el.className.replace('ex-moved', '')
})
.on('drop', function(el) {
el.className += 'ex-moved'
})
.on('over', function(el, container) {
container.className += 'ex-over'
})
.on('out', function(el, container) {
container.className.replace('ex-over', '')
})
},
根據官方文件 Dragula 的使用方法是:
dragula(containers, options)
將要操作的看板 DOM 們,用一個陣列當作 container 包起來傳入 dragula 第一個參數中,而後面也可以帶一個 options 物件選擇一些要啟用的功能,像是:
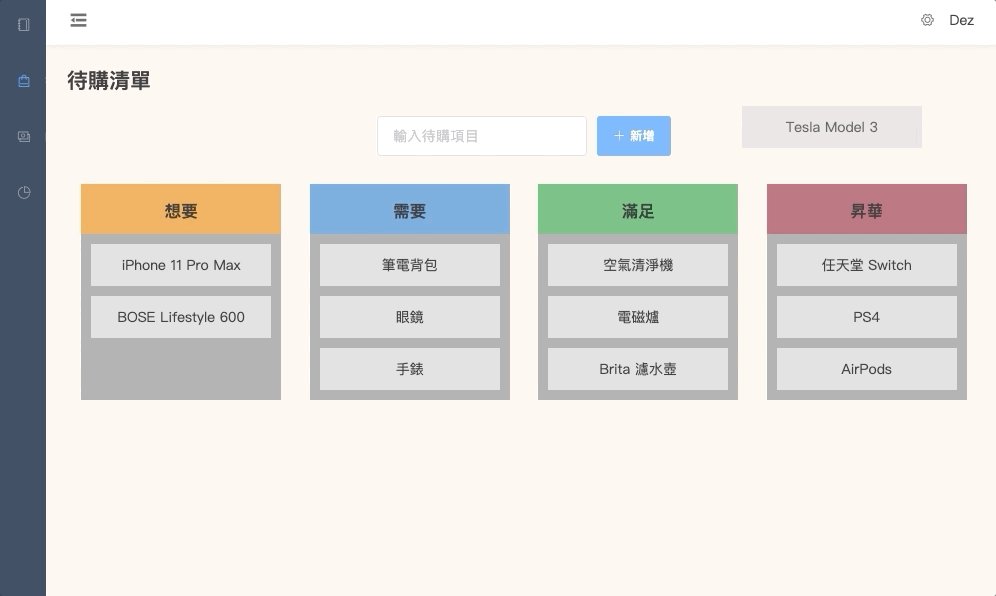
revertOnSpill:將項目拖出看板外後放開,若沒有放到其他看板中,會自動回復到原本位置。removeOnSpill:將項目拖出看板外後放開,若沒有放到其他看板中,會刪除項目。copy: 拖拉到另一個看板時,會複製一份放上去。
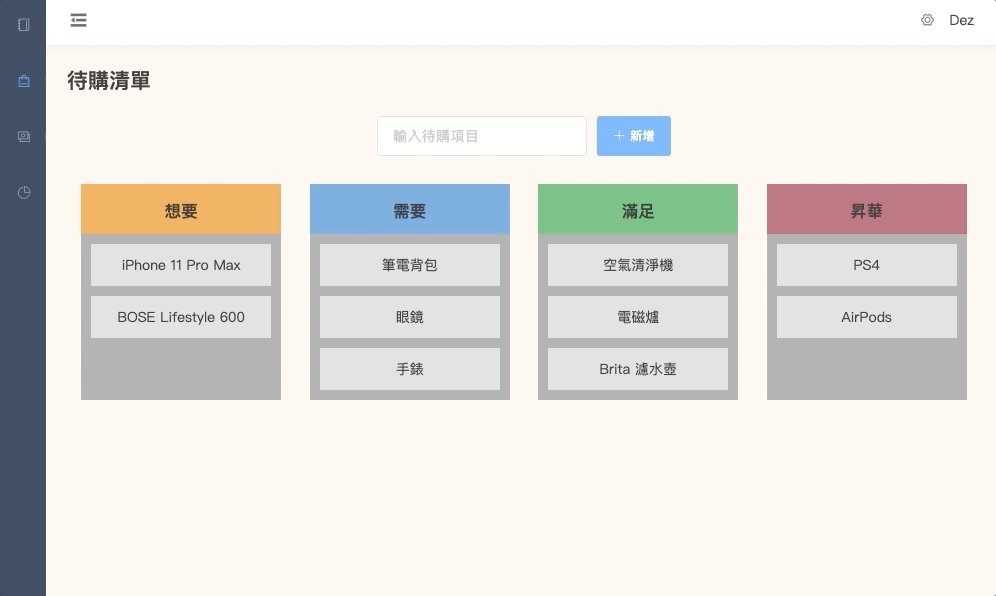
這邊如上圖只試著開啟 removeOnSpill 的功能來做簡單的移除功能,但其實覺得 UX 有點難用,常常會不小心沒放好就被刪掉了。
而後面幾個 on 看起來是拖拉的事件監聽器,初步理解是透過包裝好的監聽器,可以利用事件處理器寫入要對應做的拖拉動畫效果,不過蠻好奇套件中實際的作法的,或許之後心血來潮也可以從原始碼中一探究竟。
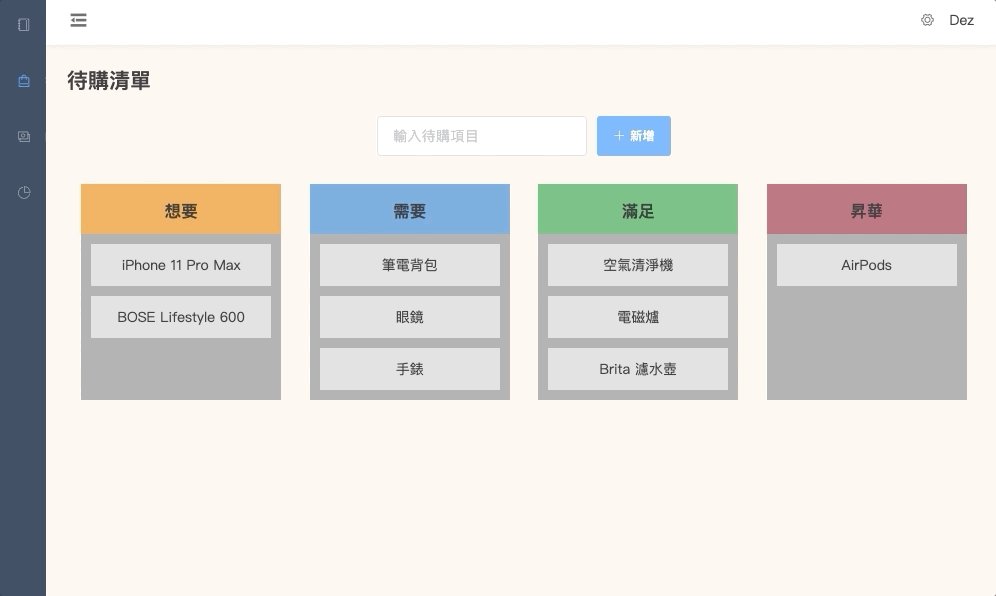
使用這個套件遇到幾個小問題,像是有一種狀況是將某一個看板中的項目都拖到其他看板後變空時,再從其他看板拖回來會放不上去,看前幾天的 CodePen 範例沒有這個問題,而另外查找了一篇文章有提到:
在每個panel-body裡面放置一個div,並且至少給予一個 ,避免Dragula無法在完全空白的div中移動
但沒有講原因,之後可以回頭再來研究研究這是為什麼。

也順便附上今天的程式碼。
今天利用 Dragula 這個套件完成了待購清單的看板間的拖拉效果,算是一個很方便的套件,不用五分鐘就可以弄完拖拉功能。
也終於來到最後一篇的實作了,好感動,明天就來聊聊這次的參賽心得吧。
